Top 16 Slick JavaScript Slide Show Compilation

The slider can automatically stop or pause a video when the user navigates away from the slide that contains the video, or start a video when a user reaches the slide. You can also open a link or lightbox, that is attached to a slide, using the Enter key.Show/Hide – You have the option to hide and show on hover the arrow buttons, the slideshow button, the timer animation, the captions and whole thumbnail scroller, or only some elements of the scroller, like the JavaScript image gallery buttons, arrows or scrollbar.Per slide settings – You can define a different transition effect for each slide, using either the plugin’s JavaScript API or XML attributes.Links – You have the option to add a link to each slide
added simple slide effect

<script type="text/javascript" src="http://code. <script type="text/javascript" src="Animo. <script type="text/javascript" src="nex. <script type="text/javascript" src="https://maps. Slide from left
Slide from right
Slide from top
Slide from bottom
Customizable maps: zoom size, show infowindow, or hide it

li JQuery JavaScript image slider / banner rotator with many cool features.Define Transition per Slide – you can tell the slider to play certain slide with specific transition. Every time when that slide will be displayed with the transition defined by you.Define Transition duration per Slide – you can define different display time for each slide.Define single slide display time – you can define different display time for each slide.GoToSlideOnStart Option – the banner will start rotating at the given starting slide.Timer – shows how much has remained until the next slide is displayed.Tooltip – when you hover the small slide buttons, a thumbnail will popup.Shuffle – randomize the slides order so every time a random slide will be displayed when the page is loaded.Delay - how long each slide to be displayed/visible.Play/Pause buttons visibility – show or hide Play and Pause buttons.Next/Previous buttons visibility – show or hide Next and Previous buttons through a single option.Buttons Hiding/Displaying Timing- with these four options you can control very precisely how fats or slow the navigation buttons will hide or show. This means that if you need to change the slider you do not need to tweak the JavaScript code.9 different animated GIF Slider Preloaders – There is nothing better than to aware the visitor that something will show up soon. Many of the transitions have options for fine tune, and you are able to define each slide’s transition type and transition duration individually. Animation speed, number of sectors vertical or horizontal, custom transitions per slide, custom link per slide and many more, allows you to build your banner or slider without limiting your creativeness. Adding a new slide is a breeze – simply add one li tag with an image within. Have you ever thought about having slider/banner and ads on one page and all they are JavaScript driven? Imagine how cool it is! You can have one JavaScript file and multiple sliders. Maybe you need to update your banner? Maybe the show dates changed or the product price in your ad has change? No problem, simply upload the google new image search with the same name, and you have a brand new ad.

This is a background image slider show component. It does not rely on any javascript library. The JavaScript external JS file is less than 4kb, and this component seperate its html structure and javascript control logic , so it is friendly to web search engine.do not rely on any javascript library

Animated elements – Use additional attributes to fade any HTML element or animate change of its position inside a slide
Custom HTML content – You can use any HTML elements inside every slide
Automatic height of active slide – There is no need to set default height of active slide of vertical accordion. There is a possibility to specify that height of active slide is adjusted according to height of its content.Lots of demos – jAccordion is provided with many different types of accordions which show how complex the plugin is and with every demo you get layered .Slide style – You can set shadow or border of slides via CSS.Links -Accordion supports linkable slides or multiple links inside a slide
Smart links – Only links of fully open slide are clickable (This functionality can be disabled for all or particular links)
Images from graphicriver:1st image in homepage accordion by solarseven2nd image in homepage accordion by solarseven3rd image in homepage accordion by solarseven4th image in homepage accordion by solarseven5th image in homepage accordion by galdzerImages from deviantArt:mobile phones used in products list demo by PierocksmysocksOthers:jQuery – javascript libraryjQuery easing pluginspoon.

The main goal of FilterSlider is to manipulate images and HTML slider jQuery using canvas, jQuery library and Javascript. Powerfull API : init, destroy, next item, previous item, jump to item, stop auto, resume auto, action on each slide
Adjustable speed, transition, easing and effects for each caption or slide
Set start slide index
Show/hide arrows and navigation
8. Zozo Tabs

CSS3 and HTML5 – All content is allways accessible to search engines and markup semantically correct to help you achieve the best possible SEO-friendly results even without JavaScript enabled. Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.

Animations (Show/Hide, Fade In/Out, Slide In/Out, Zoom In/Out)
Rendered Animations in static png or jpg file with javascript and css code! Easy and Simple.

As well the sript needs minimum 1 invisible row to slide in
You want to show 3 rows (There would be minimum 4 rows / 1 invisble).Fancy Thumbnail Slider JavaScript

without coding any JavaScript code at all. to show image or index. you the possibility to add HTML content inside the slide. anywhere in your document, enabling you to link directly to a slide.Permalinks – Each slide can have its own permalink, enabling the slide to
12. Showroom Slider

No need for any JavaScript function call.Default properties can be modified easily within one JavaScript function call.- Fixed IE7 problem where images within plane elements show up before animating in.- Bind numpad keys to jump-to-slide action.- Fixed occasional animation flicker on Firefox when slide moves out.- Bind number keys to jump-to-slide action.

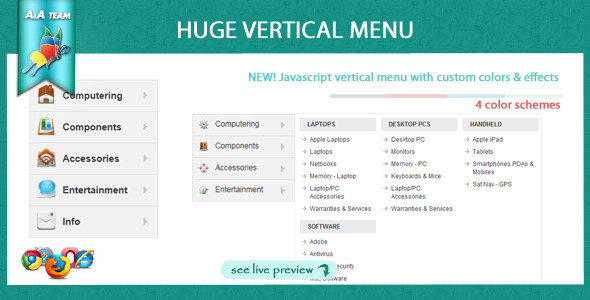
NEW! Javascript HUGE vertical menu with custom colors & effect
Select opening effect – show / fade / slide

It also works without javascript and when disabled most of the content remains accessible. Notice : the live preview doesn’t show all the options available for this menu, check the video for more examples.Relies mainly on CSS, improved with some javascript
For each effect, the drop downs can fade or slide.Improved compatibility with mobile devices (modified the javascript and CSS files)

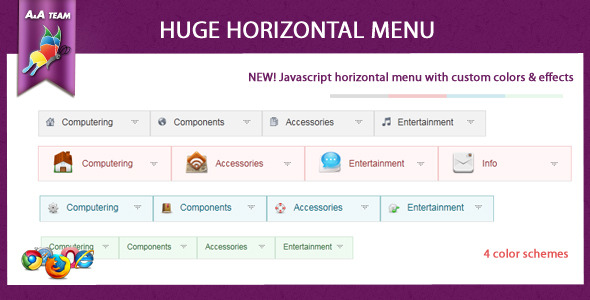
NEW! Javascript HUGE Horizontal menu with custom colors & effects
Select opening effect – show / fade / slide


